
ClaudeのArtifacts(アーティファクト)機能ってなに?
チャットだけのやり取りとどこが違うの?
Artifacts(アーティファクト)機能は、その場でコードを実行したり作ったものをすぐに確認したりできる、無料でも利用可能な機能です
プログラミングの知識がなくても、
「こんなグラフを作りたい」
「このようなWebページを作りたい」
とClaudeに伝えるだけで、その場で作成から実行、確認までできてしまいます
まさに、アイデアを「言葉」から一瞬で「カタチ」にできる画期的な機能です
この記事では、Claude特有のArtifacts(アーティファクト)機能について解説します
実際の利用画面でわかりやすく解説しているので、ぜひ最後までご覧ください
- Artifacts機能とは
- Artifacts機能でできること
- Artifacts機能の使い方
ClaudeのArtifacts機能とは
Artifacts機能とは、AIとのチャット中にチャットとは別の画面でリアルタイムにコンテンツを確認・編集できる機能です
ChatGPTのCode InterPreterにあたるような機能ですが、Artifacts機能は入力を受け付けます
Claude3.5 Sonnetに標準で搭載されている機能なので、意識して使おうと思わなくてもClaudeが自動で活用してくれることも多々あります
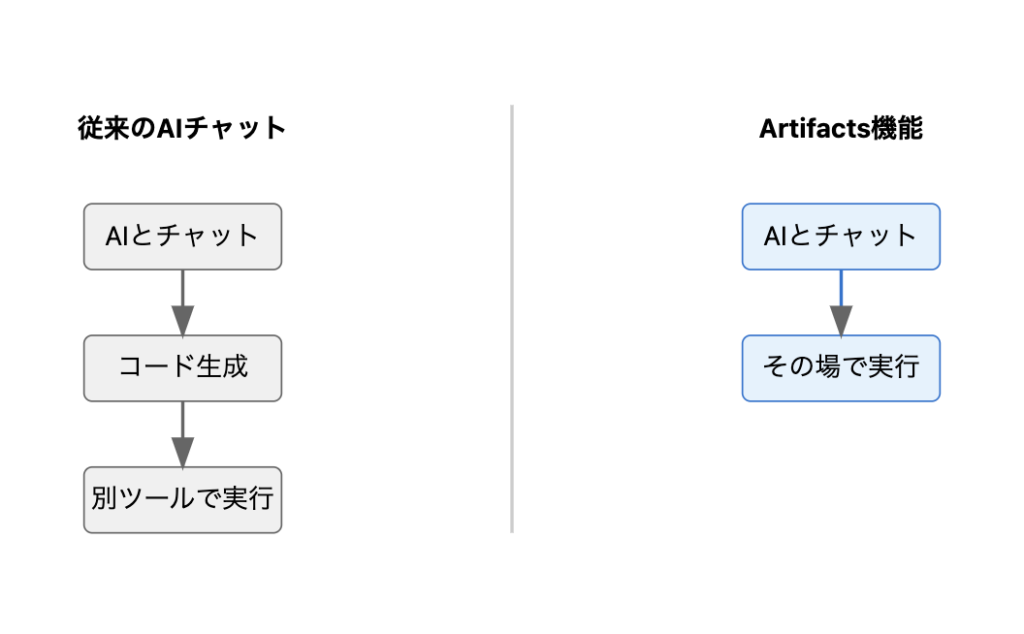
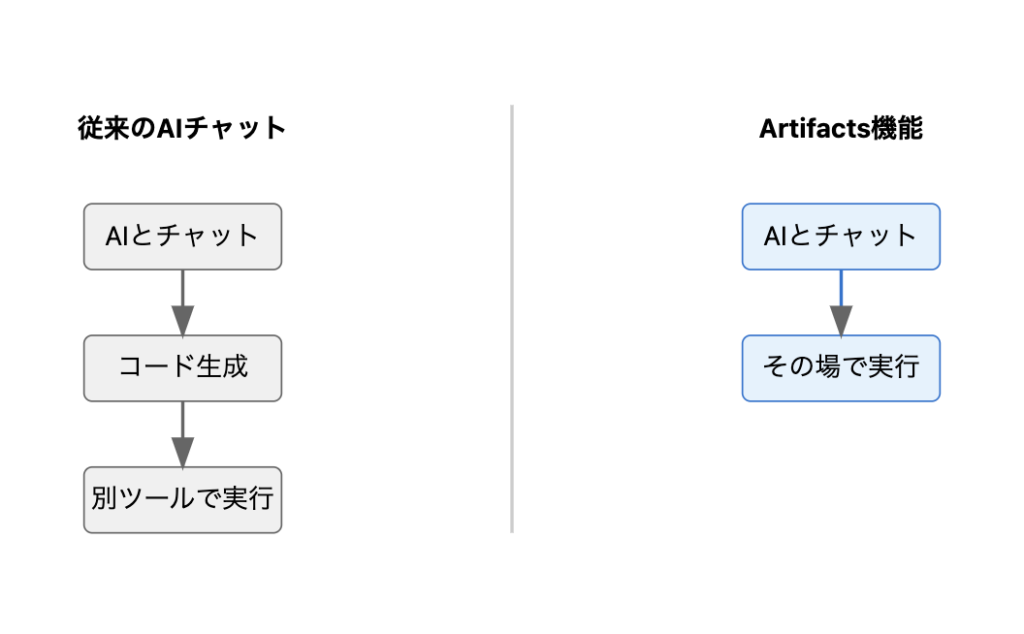
AIチャットといえば、テキストだけでのやり取りが一般的でした
例えば、「こんなWebページを作って」と依頼すると、コードを生成してくれます
でも、そのコードを実際に動かすには、別のツールにコピーして実行する必要があったのです


ClaudeのArtifacts機能は、そんな面倒な作業をなくしてくれる画期的な機能といえます
- ワンストップ操作
- コードの生成から実行、結果の確認まですべて完結できます
- 別ツールを使う必要がありません
- リアルタイムプレビュー
- Webページやグラフなど、作成したものをその場でチェックできます
- クリックで機能するボタンなどの動作もチェックできます
- インタラクティブな調整
- 「もう少し大きく」「色を変えて」といった調整も、その場でお願いできます
- プログラミングの知識なしでも、修正できます
ClaudeのArtifacts機能は無料で使える
ClaudeのArtifacts機能は、有料プランでなくても使うことができます
ただ、Artifacts機能が利用可能なClaudeの最新モデルClaude3.5 Sonnetは、4〜5時間で10回程度のやり取りの制限がありますので認識しておきましょう
有料のProプランでは利用回数が増えますので、もっと使いたい人はぜひ検討してみてください
▼Claudeの有料プランとの違いを知りたい方はこちら


ClaudeのArtifacts機能でできること
Artifacts機能を活用した例をいくつかご紹介します
- Webページの作成と表示
- HTMLとCSSを使ったWebページを作成し、その場でプレビューできます
- デザインの修正も「もう少し大きく」「色を変えて」といった自然な言葉で依頼できます
- データの可視化(グラフや図表)
- Reactライブラリの「Recharts」を使って、データをグラフ化できます
- カーソルの動きに応じて動くようなインタラクティブな機能も確認できます
- SVGイラストの作成
- ロゴやアイコン、図解などのベクター画像を作成できます
- その場で確認しながら調整できます
- WebパーツやWebアプリなどの作成と実行
- ボタンを押すと反応したり、データを入力すると表示が変わったりする、パーツやアプリが作れます
- SNSの「いいね」ボタンやお問い合わせフォームなど、動きのある要素を簡単に作成できます



実際に、ひとつずつ見ていこう!
1. Webページの作成と表示


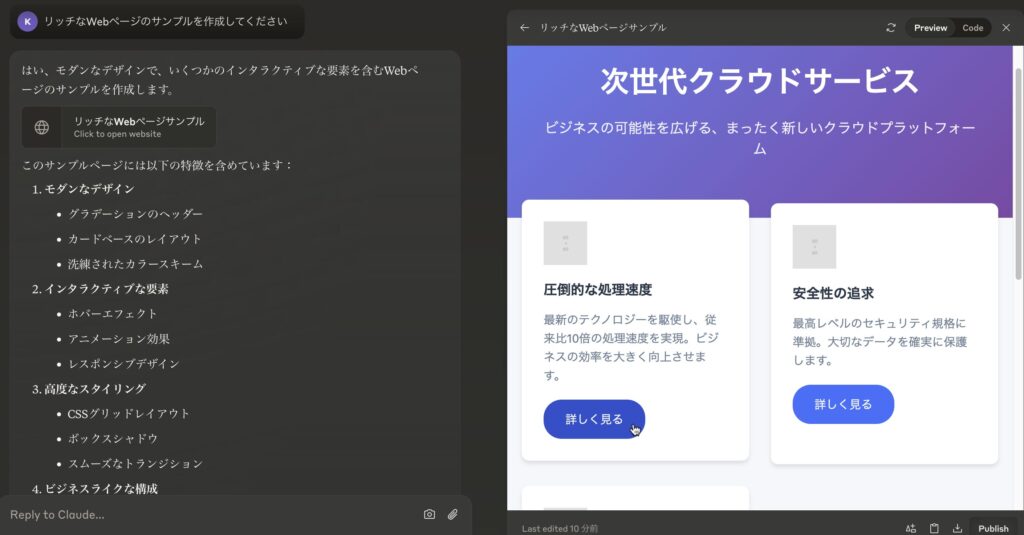
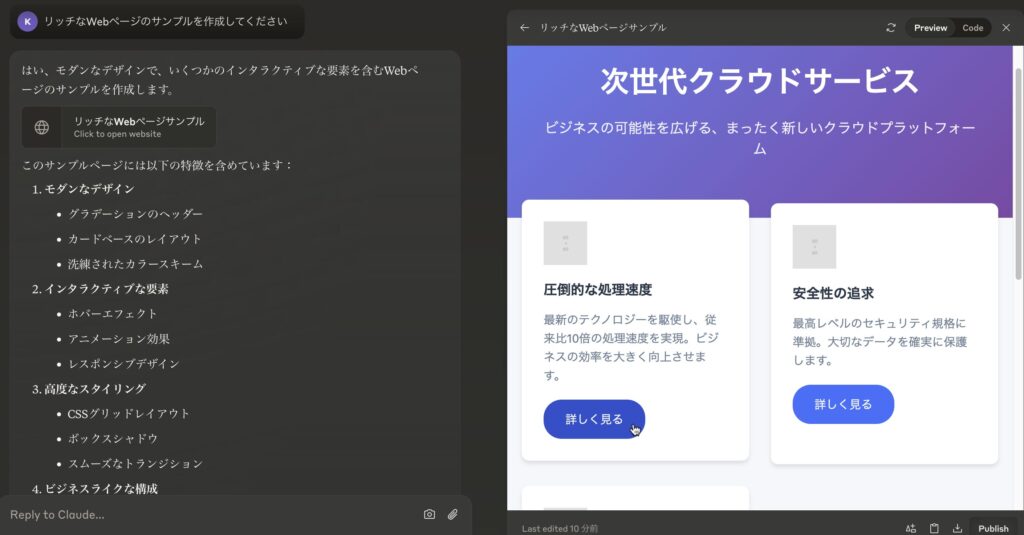
実際に、ClaudeにWebページの作成をお願いした画面です



クオリティ高くない!?
ホントにあるWebページかと思ったよ!
Aritfacts機能では、左側でチャットのやり取りをしつつ、右側で作成したコンテンツの確認ができます
また、マウスカーソルの位置を見てもらえると、「詳しく見る」のボタンの色が変化していること、「圧倒的な処理速度」の枠部分が少し上に上がっていることがわかるかと思います
このように動きのある高クオリティなWebページを作成できます
ちなみに、一回目の指示でこの出力です
Claudeとやり取りして修正を繰り返せば、思い通りのWebページを作ることも不可能ではありません
2. データの可視化(グラフや図表)


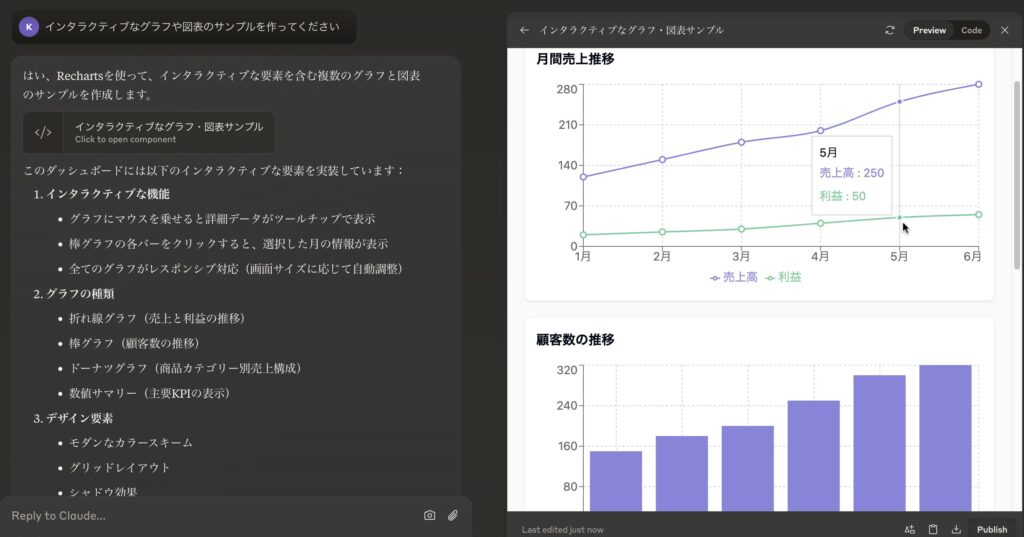
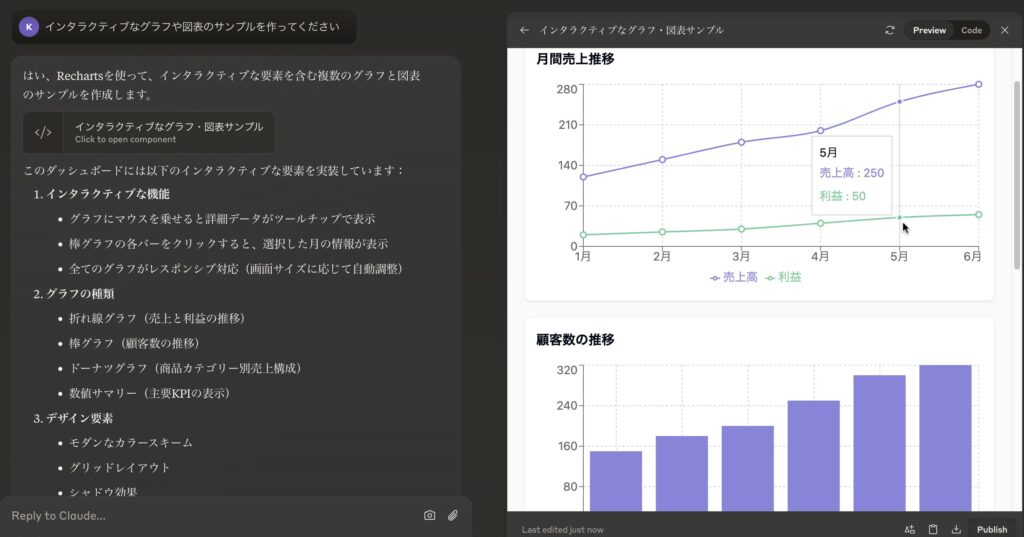
実際に、Claudeにグラフの作成をお願いした画面です
こちらもWebページの例と同じく、インタラクティブな作りとなっており、カーソルをあわせた場所の売上高や利益が表示されるようになっています
3. SVGイラストの作成


実は、本記事の冒頭に出てきた「従来のAIチャットとArtifacts機能の比較」の図解はClaudeが作成したものです
このような図解やアイコン、ロゴなどを作成することができます
4. WebパーツやWebアプリなどの作成と実行
実際に、Claudeに作成してもらった簡単なクイズアプリです
ぜひ、遊んでみてください
元々の出力はコードですが、Artifacts機能であれば実際の実行画面を簡単に確認しながら調整できます
こちらの入力に応じて反応が変わるコンテンツも、実際の応答を見ながら試行錯誤できる点が素晴らしいです
ちなみに、TODOアプリや計算機、SNSの「いいね」ボタンなども作ることができます
Artifacts機能の使い方
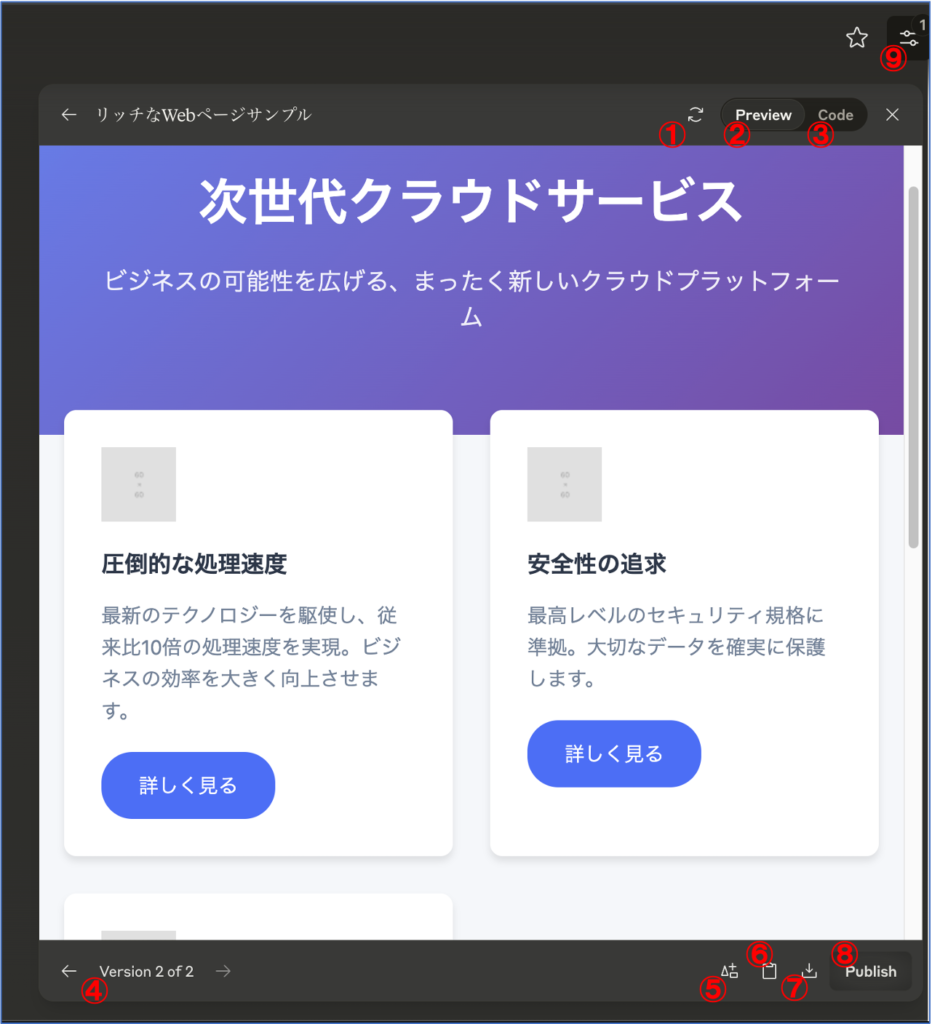
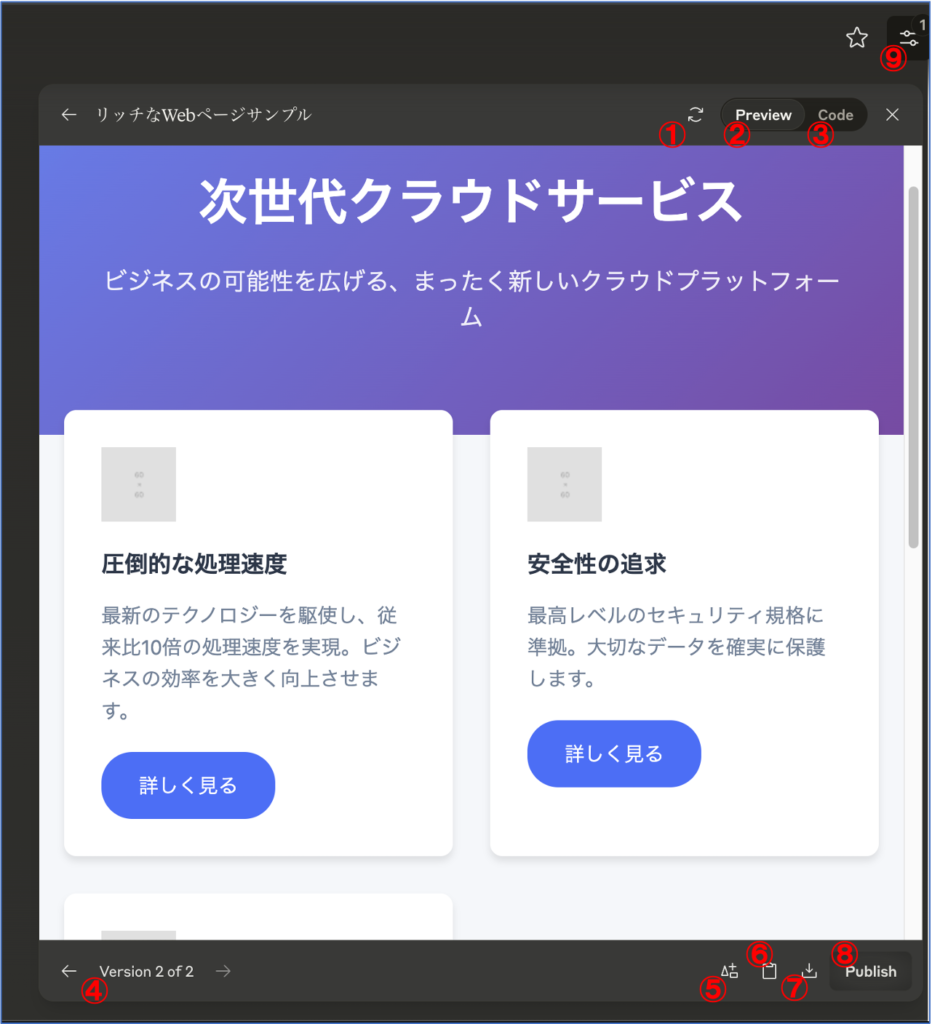
Artifacts機能の画面上には、いくつものボタンやアイコンがあります
- リフレッシュ
- プレビュー表示
- ソースコードの表示
- 表示バージョンの切り替え
- プロジェクトへのコンテンツ追加(有料版のみ)
- コードコピー
- ファイルダウンロード
- Artifactsの公開
- Artifactsの表示・非表示


- リフレッシュ
「Preview」の左にあるアイコンを押すと、表示中のコンテンツを初期表示に戻します
例えば、ゲーム画面などでいえばスタート画面に戻せるということです
- プレビュー表示
「Preview」を押すと、ソースコードの実行画面を確認できます
上の参考画面では、「Preview」が押されている状態です
- ソースコードの表示
「Code」を押すと、ソースコードの実行画面を確認できます
- 表示バージョンの切り替え
Artifactsは変更履歴が残っています
矢印を押すことで、修正前のバージョンに戻したり修正後のバージョンに切り替えられます
- プロジェクトへのコンテンツ追加(有料版のみ)
プロジェクトを使っている場合、このアイコンが表示されます
「Project knowledge」に直接追加することができます
※プロジェクト機能は、有料版のみの機能です
- コードコピー
ソースコードを丸ごとコピーできます
- ファイルダウンロード
ファイル形式でダウンロードすることができます
- Artifactsの公開
「Publish」を押すと、表示中のArtifactを公開することができます
- Artifactsの表示・非表示
Artifactを開いていても開いていなくても、このアイコンは表示されています
表示中に押すとArtifactは閉じ、非表示中に押すとそのチャットのArtifactが一覧で表示されます
ちなみに、右上に書かれている数字はArtifactの数ではなく、自分が資料として読み込ませている数です
まとめ
ClaudeのArtifacts機能について解説しました
Artifacts機能は、チャットと並行して視覚的なコンテンツを確認しながら生成できる便利な機能です
Artifacts機能を活用することで、試行錯誤のサイクルが早くなりアイデアをより形にしやすくなるでしょう
無料でも利用できますので、興味を持った方はぜひ一度活用してみてくださいね
▼Claudeを使ったことがない人はこちら



コメント